We understand how important it is to display your website, features of your product/service or the offerings page to let your target audience know what you bring to the table.
With the DotSignage, you can display your website page or any other web page easily on digital signage screens in a matter of minutes. Be it the webpage, blog post or a policy page, display it in the best way possible for your audience by following the below mentioned simple steps.
Steps to follow Publish Website Scroll in Digital Signage:
1. In the App Store section on the dashboard, click on the ‘Webscroll App’

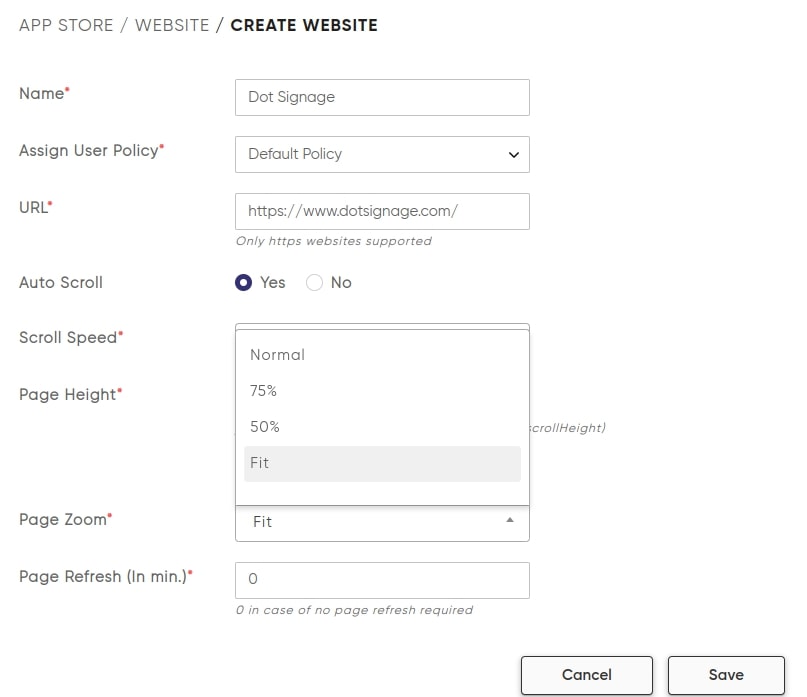
2. Upon tapping it, you will find a page as displayed below:

3. Fill in the name of the website and the link. Please note that we support only https websites.
4. We also offer the feature of ‘Auto-Scroll’ upon selecting which you will need to fill in the fields as displayed. Select the kind of scroll speed of ‘Slow’, ‘Medium’ or ‘Fast’ as needed.
5. One needs to input the height of the webpage as well.
a) To get the height of the page, copy the text ‘javascript:alert(document.documentElement.scrollHeight)’ as displayed below the Page Height box.
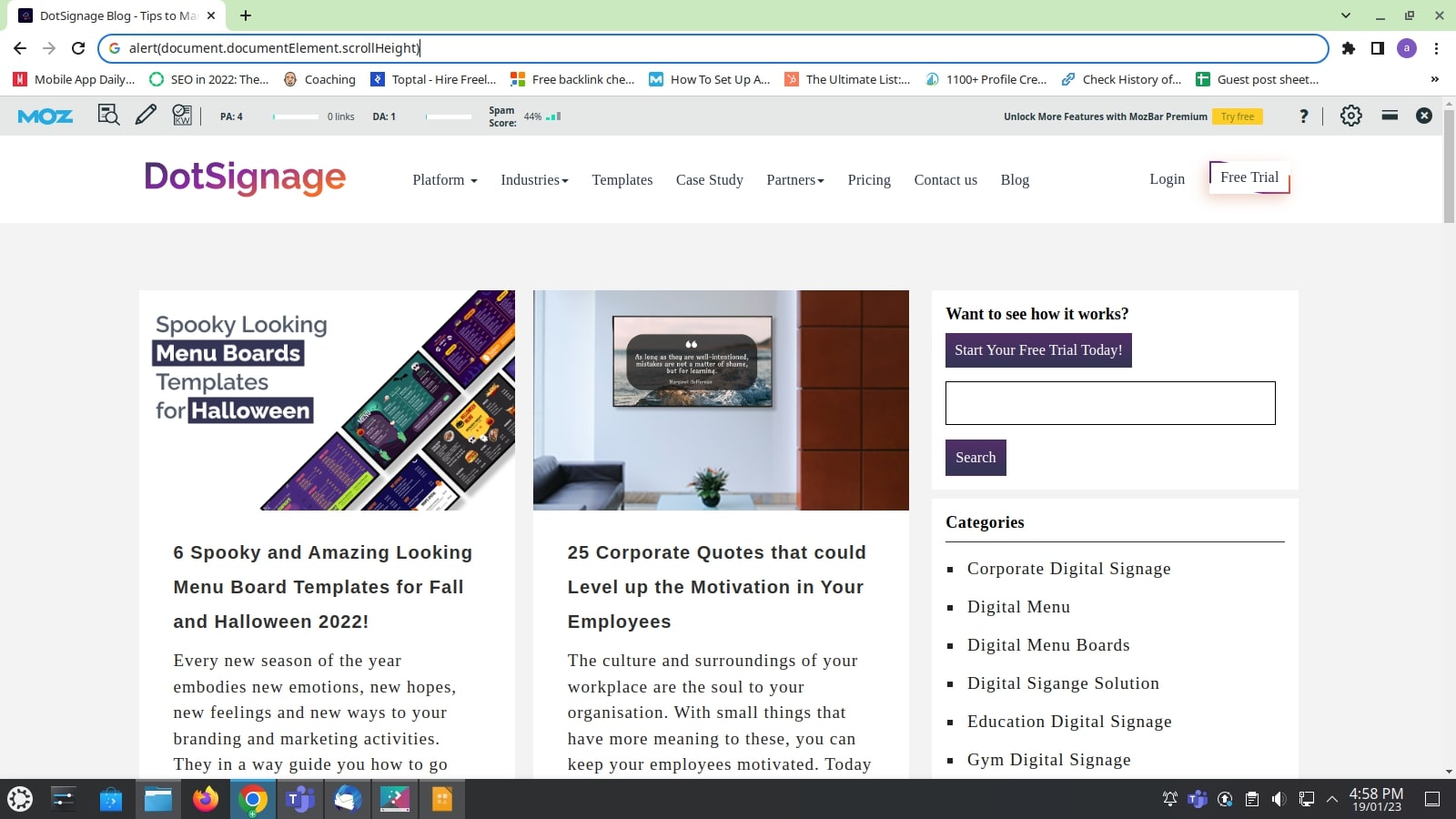
b) Open the webpage that you want the height of. Once the webpage loads, remove the url of the webpage in the link section in browser and paste the below
javascript:alert(document.documentElement.scrollHeight)
c) You will notice that the word ‘Javascript:’ disappears from the link tab as shown in the image below. Type it again in front of the pasted text. Make sure to put the entire phrase ‘Javascript:’

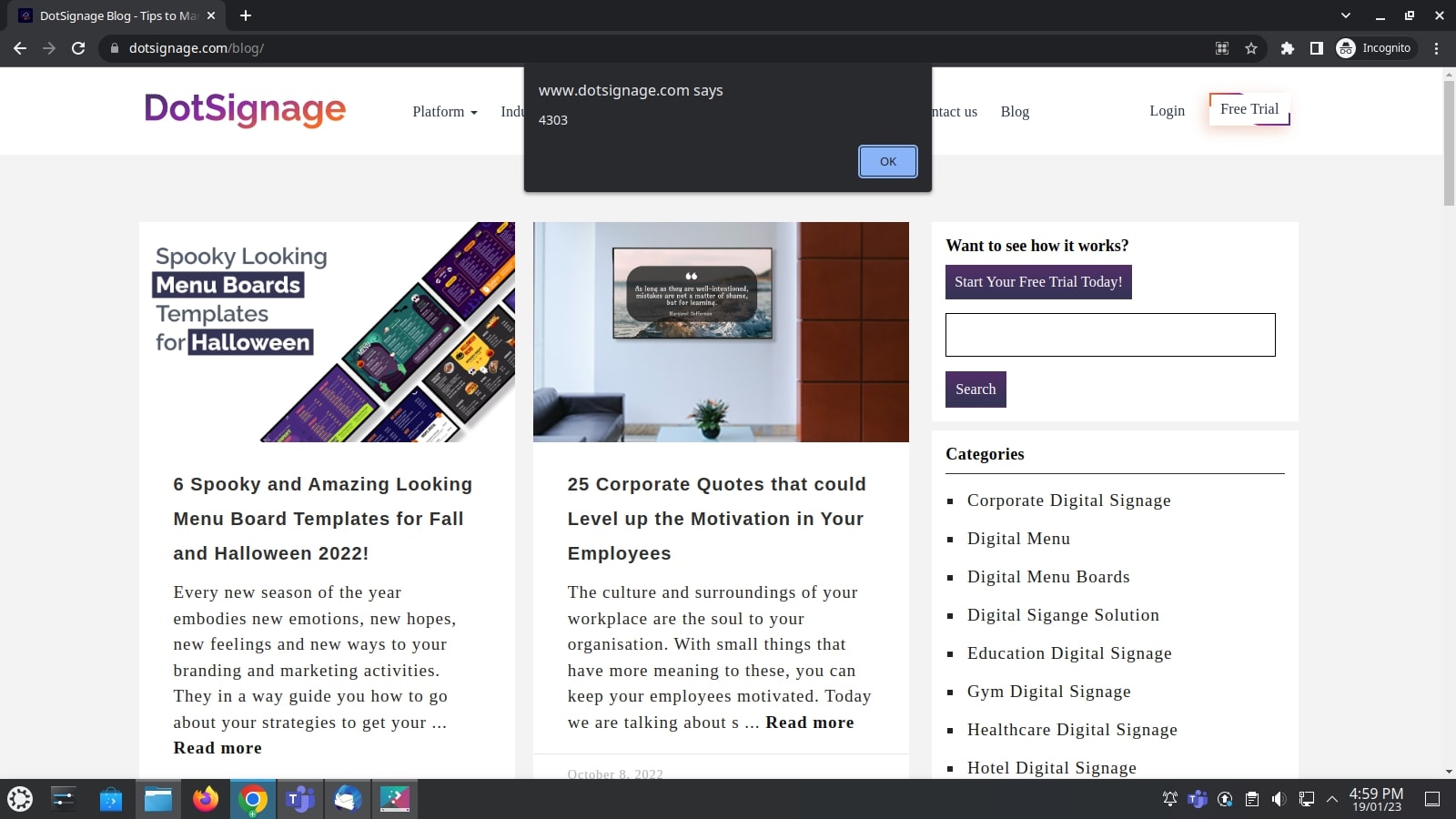
d) Once done, you will see a box that will appear with a number that will be the height of your webpage as shown below:

6) Copy the height number as displayed in the box and paste it in the Page Height box.
7) Select the page zoom option to normal if you want the website to display as it is or select the zoom page options as you need.
8) Input the page refresh time in minutes if your webpage change at a certain defined point of time.
9) Tap on save to create the webpage.
10) Tap on ‘Preview’ next to webpage that appears in the list of created pages the to have a look at how it will look on the digital screen.

One can easily create the webpages as needed and display it on the digital screens in a matter of a few minutes easily. Internet connection will always be needed if you are using the Webscroll app. Feel free to reach us out on [email protected] for any further queries you might have or try our 7 day free trial to explore more.


